Pada pertemuan minggu ke-4 pada hari ini, kami diajarkan cara untuk menggunakan CSS untuk menghias HTML. Berikut adalah source code-nya.
HTML
CSS
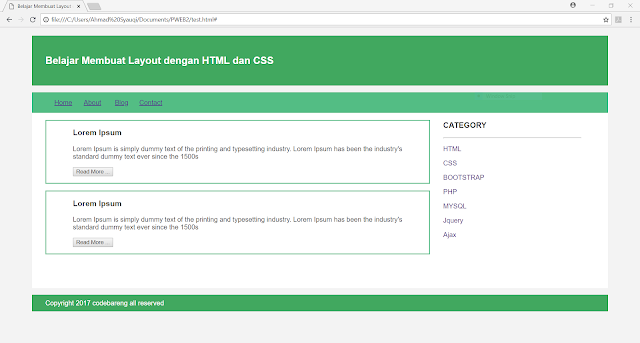
Berikut adalah hasilnya.
Sekian & Terima Kasih...
HTML
<!DOCTYPE html>
<html>
<head>
<title>Belajar Membuat Layout dengan HTML dan CSS</title>
<link rel="stylesheet" type="text/css" href="test.css">
</head>
<body>
<div class="header">
<div class="jarak">
<h2>Belajar Membuat Layout dengan HTML dan CSS</h2>
</div>
</div>
<div class="menu">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
<div class="content">
<div class="jarak">
<div class="kiri">
<div class="border">
<div class="jarak">
<h3>Lorem Ipsum</h3>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s</p>
<button class="btn">Read More ...</button>
</div>
</div>
<div class="border">
<div class="jarak">
<h3>Lorem Ipsum</h3>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s</p>
<button class="btn">Read More ...</button>
</div>
</div>
</div>
<div class="kanan">
<div class="jarak">
<h3>CATEGORY</h3>
<hr/>
<p><a href="#" class="undecor">HTML</a></p>
<p><a href="#" class="undecor">CSS</a></p>
<p><a href="#" class="undecor">BOOTSTRAP</a></p>
<p><a href="#" class="undecor">PHP</a></p>
<p><a href="#" class="undecor">MYSQL</a></p>
<p><a href="#" class="undecor">Jquery</a></p>
<p><a href="#" class="undecor">Ajax</a></p>
</div>
</div>
</div>
</div>
<div class="footer">
<div class="jarak">
<p>Copyright 2017 codebareng all reserved</p>
</div>
</div>
</body>
</html>
CSS
body{
background: #f3f3f3;
color: #333;
width: 100%;
font-family: sans-serif;
margin: 0 auto;
}
.header{
width: 90%;
margin: auto;
height: 120px;
line-height: 120px;
background: #41a85f;
color: #fff;
}
.content{
width: 90%;
margin: auto;
height: 420px;
padding: 0.1px;
background: #fff;
color: #333;
}
.kiri{
width: 70%;
float: left;
margin: auto;
background: #fff;
height: 420px;
}
.kanan{
width: 30%;
float: left;
margin: auto;
background: #fff;
height: 420px;
}
.border{
border: 2px solid #74c599;
margin-top: 1pc;
padding-bottom: 1pc;
padding-left: 2pc;
padding-right: 2pc;
}
.undecor{
text-decoration: none;
}
.footer{
width: 90%;
margin: auto;
height: 40px;
line-height: 40px;
background: #41a85f;
color: #fff;
}
.menu{
background-color: #53bd84;
height: 50px;
line-height: 50px;
position: relative;
width: 90%;
margin: 0 auto;
padding: 0 auto;
}
.jarak{
padding: 0 2pc;
}
.menu ul {
list-style: none;
}
.menu ul li{
float: left;
width: 70px;
display: block;
text-align: center;
color: #fff;
text-decoration: none;
}
.menu ul li a:hover{
background-color: #74c599;
display: block;
}
Berikut adalah hasilnya.
Sekian & Terima Kasih...

Komentar
Posting Komentar